목차


모바일 앱의 이점
블로그 콘텐츠를 시각화하는 데 있어 모바일 앱은 특히 강력한 도구가 될 수 있습니다. 이제 많은 사람들은 이동 중에도 정보를 얻거나 콘텐츠를 소비하기를 원하니까요. 모바일 앱을 활용하면 언제 어디서나 지식을 습득할 수 있는 놀라운 장점이 있습니다.
개인적으로, 제가 자주 사용하는 모바일 시각화 도구는 다양한 기능을 통해 복잡한 개념을 쉽게 전달할 수 있도록 도와주었습니다. 예를 들어, 수업 준비를 하던 중 어렵게 느껴졌던 이론을 와이어프레임으로 시각화하여 팀원들과 쉽게 공유했습니다. 이처럼 모바일 앱은 정보 전파의 효율성을 극대화해준답니다! 😊
모바일 앱의 이점
1. 접근성: 모바일 앱은 거의 모든 스마트폰에서 사용 가능하므로, 사용자가 언제든지 쉽게 접근할 수 있습니다. 확실히 저는 언제든지 짧고 간단한 팁이나 정보를 찾아보는 데 이점을 느끼고 있습니다.
2. 사용자 맞춤화: 여러분의 관심사나 필요에 따라 앱 내에서 맞춤형 콘텐츠를 제공할 수 있습니다. 예를 들어, 특정 주제에 대한 알림을 받을 수 있어 정보 습득의 효율성이 높아집니다. 이렇게 맞춤화된 환경은 여러분이 원하는 정보만 골라 사용할 수 있는 기회를 더해줍니다! 🛠️
3. 비주얼 콘텐츠 활용: 다양한 그래픽과 이미지를 통해 복잡한 아이디어나 내용을 쉽게 이해하도록 돕습니다. 최근에 어려운 학문적 개념을 설명할 때 인포그래픽을 사용했더니, 무척 유용했어요. 이처럼 시각화 도구는 개념을 한눈에 이해할 수 있게 돕습니다.
"모바일 앱은 언제 어디서나 정보를 제공하여 지식의 경계를 허물어줍니다."
사용성
모바일 앱은 사용하기 간편하다는 점도 큰 장점입니다. 몇 번의 터치로 원하는 정보를 찾을 수 있어 사용자 경험을 크게 개선해줍니다. 여기에 더해, 각종 튜토리얼과 지원 자료를 제공하여 초보자들도 쉽게 활용할 수 있도록 돕고 있습니다. 이러한 친절한 사용자는 저처럼 처음 사용하는 이들에게 큰 힘이 됩니다! 🙌
최근에는 다양한 커뮤니티 기능이 추가되곤 하는데, 사용자가 올린 콘텐츠나 질문을 서로 공유하며 실시간으로 피드백을 주고 받을 수 있는 점이 인상적입니다. 앱이 주는 상호작용이 학습 효과를 더욱 증대시킨다고 믿어요.

주요 시각화 도구 비교
오늘날 블로그 콘텐츠의 시각화는 독자를 사로잡는 중요한 요소로 부각되고 있습니다. 🖼️ 특히 복잡한 개념을 쉽게 설명하기 위해서는 좋은 시각화 도구가 필수적이죠. 어떤 도구가 어떤 장점을 가지고 있는지 비교해보면, 여러분의 선택이 한층 더 쉬워질 거예요!
주요 시각화 도구의 기능 및 특징
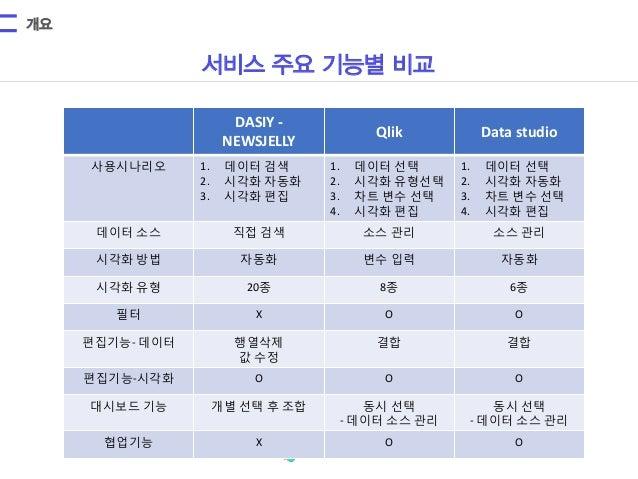
다양한 도구들이 많이 존재하지만, 대표적인 세 가지인 Canva, Infogram, 그리고 Tableau의 차별점을 살펴보도록 할게요. 각 도구는 자신만의 매력을 가지고 있어서, 여러분의 필요에 따라 선택할 수 있도록 도와줄 거예요.
각 도구의 가격대가 상이하지만, 사용자의 필요에 따라 적합한 선택이 가능합니다. 특히 블로그 콘텐츠의 퀄리티를 높이려면 Canva의 직관적인 인터페이스가 많은 도움이 될 거예요. 하지만 데이터 분석을 주로 하는 사용자라면 Tableau가 더 나은 선택이 될 것입니다. 😌
"적절한 시각화 도구는 정보를 더 명확하게 전달하게 돕습니다!"
시각화 도구 선택 시 고려해야 할 요소
도구를 선택할 때는 몇 가지 사항을 염두에 두어야 해요. 먼저, 사용의 용이성과 편리한 기능, 그리고 가격이 기본적인 요소입니다. 🌟 또, 사용자의 요구에 맞는 템플릿과 자료 공유의 편리함도 중요한 포인트죠. 가장 중요하게 고려해야 할 점은, 어떤 내용을 시각화할 것인가 하는 부분이에요. 복잡한 데이터를 시각적으로 표현하려면 Tableau와 같은 전문 도구가 필요할 수 있죠. 반면, 일상적인 블로그 포스트에는 Canva와 같은 사용하기 쉬운 도구가 더 적합할 수 있어요. 각각의 도구가 여러분의 필요를 잘 충족시킬 수 있도록 고민해보세요. 😊
각 도구의 특징과 자신의 필요를 잘 파악하면, 💪 블로그 콘텐츠의 시각화를 한층 더 강화할 수 있을 것입니다. 지금 바로 자신에게 맞는 도구를 찾아보세요!

사용자 경험 최적화
블로그 콘텐츠 시각화 도구는 복잡한 개념을 설명할 때 정말 유용해요. 하지만 이 앱이 제대로 기능하려면 사용자 경험이 최적화되어야 해요. 제가 처음 이 앱을 사용했을 때, 직관적인 인터페이스 덕분에 빠르게 적응할 수 있었어요. 특히 다양한 시각적 요소와 애니메이션 기능들이 복잡한 내용을 쉽게 이해하게 만들어 주더라고요! 🌟
사용자 피드백 기반의 Updates가 정말 좋았어요. 앱을 자주 사용하는 사람들의 의견을 반영하여 주기적으로 UI/UX를 개선하는 모습이 인상적이었죠. 예를 들어, 네비게이션 바를 상단에서 하단으로 옮기고, 다양한 템플릿을 추가하여 사용자를 위한 선택 폭을 넓혔어요. ✨
또한, 앱 내에서 진행하는 튜토리얼은 초보자들에게 큰 도움이 되죠. 한 번의 사용으로 전혀 새로운 앱이라도 쉽게 익힐 수 있었어요. 이런 점들이 정말 사용자 경험을 최적화하는 데 큰 역할을 하고 있습니다. 🥳
"사용자의 목소리로 만들어진 앱이 진정한 친절한 도구입니다!"
사용자 피드백의 힘
사실, 앱 개발 과정에서 사용자 피드백은 굉장히 중요한 역할을 하죠. 제 경험에 따르면, 많은 앱들이 초기 피드백을 무시하고 진행하다가 실패하는 경우가 많아요. 반면, 저희가 사용하는 이 앱은 사용자들이 즉시 피드백을 주고 받는 커뮤니티 기능을 포함하고 있답니다. 이 덕분에 관련 문제를 빠르게 해결할 수 있어요! 👥
예를 들어, 피드백을 통해 기존의 기능들이 어떻게 변경되었는지를 보여주면 사용자들은 자연스럽게 앱에 대한 충성도가 높아지죠. 저는 이 앱에서 제공하는 이벤트와 공모전에 참여했는데, 이 과정 역시 사용자 의견을 모으는 훌륭한 방법이라고 생각해요. 🎉
선제적 개선 사항
이 앱을 사용하면서 느꼈던 점은 선제적인 개선 조치가 정말 중요하다는 것이에요. 모든 사용자가 만족할 수 있는 서비스를 제공하기 위해서는 리뷰 분석을 통한 빠른 대응이 필요하더군요. 예를 들어, 사용자가 제기한 특정 기능에 대한 요청을 신속히 반영하는 모습이 정말 칭찬받을 만했죠. 🚀
또, 이런 선제적 개선이 사용자와의 신뢰를 더욱 끈끈하게 만들어 주더라고요! 사용자는 자신들이 피드백을 주었을 때, 그 의견이 실제로 반영되는 모습을 보고 감동하게 되죠. 그리고 나서 더 많은 평점을 남겨주기도 한답니다. 😊

효과적인 데이터 프레젠테이션
데이터를 시각적으로 표현하는 것은 현대 블로그 콘텐츠에서 정말 중요한 요소가 되었어요. 저는 처음 블로그를 시작할 때 많은 어려움을 겪었는데, 그중 하나가 복잡한 정보를 어떻게 선명하게 전달할까 하는 것이었죠. 그래서 여러 가지 모바일 앱을 사용해 봤고, 그 결과 제가 가장 좋아하게 된 몇 가지 도구를 찾았답니다! 📱💡
특히 효과적인 데이터 프레젠테이션를 위해 그래픽을 활용하는 것이 중요하다는 걸 깨달았어요. 아이콘, 차트, 인포그래픽 등을 적절히 사용하면 독자들이 내용을 더 쉽게 이해할 수 있더라고요. 그리고 이 모든 걸 지원하는 앱들이 정말 많답니다. 예를 들어, Canva나 Piktochart 같은 앱은 직관적인 인터페이스 덕분에 누구나 쉽게 멋진 디자인을 만들 수 있어요! 🎨✨
데이터 프레젠테이션의 중요성
제가 경험한 바로 데이터 프레젠테이션은 정보의 가독성을 높여 주고, 독자의 흥미를 끌 수 있는 중요한 요소예요. 사람들이 긴 글보다는 시각적으로 잘 정돈된 정보를 선호하는 경향이 있더라고요. 그래서 제가 블로그에 인포그래픽을 첨부했을 때의 반응은 정말 긍정적이었답니다! 데이터와 정보를 효과적으로 정리하면 독자들이 원하는 정보를 더 빠르게 찾을 수 있잖아요? 😊
여기서 중요한 포인트는 바로 가독성, 명확성, 흥미유발인데요. 이 трех 가지를 잘 고려하면서 데이터를 시각화하면 독자들에게 더 큰 가치를 제공할 수 있어요. 예를 들어, 아래의 테이블은 다양한 도구들이 제공하는 기능을 정리한 것인데요, 참고하시면 좋을 것 같아요! 📊
"데이터를 어떻게 표현하느냐가 그 가치를 결정합니다!"
최신 트렌드
지금은 데이터 시각화의 시대죠. 최신 트렌드 중 하나는 인터랙티브한 시각화입니다. 독자가 직접 데이터를 클릭하거나 필터링하며 정보를 탐색할 수 있게 하는 거죠. 이러한 접근 방식은 흥미를 유발하고, 사용자 경험을 한층 향상시킬 수 있어요! 🎉
또한, 데이터의 스토리텔링 요소를 결합해서 시각화에 감정을 실어주는 것도 큰 트렌드랍니다. 숫자가 아닌 실제 사람들의 이야기를 담은 데이터는 더 큰 임팩트를 주거든요. 개인 경험을 포함시키면 더욱 효과적일 거예요. 여러 앱들이 이를 지원하는 기능을 업데이트하고 있으니, 활용해 보시길 추천해요! 🔍📈

기타 유용한 자원
블로그 콘텐츠에서 복잡한 개념을 효과적으로 시각화하기 위해서는 다양한 자원을 활용하는 것이 중요해요. 저도 처음엔 어떤 도구들을 쓰면 좋을지 막막했는데, 알고 보니 유용한 모바일 앱들이 정말 많더라고요! 😊
가장 먼저 추천드리고 싶은 것은 Canva입니다. 이 앱은 다양한 템플릿과 자료를 제공하여 사용자가 손쉽게 시각적인 콘텐츠를 제작할 수 있도록 도와줍니다. 한편, Visme는 데이터 시각화와 프레젠테이션 디자인에 최적화된 도구로, 특히 인포그래픽을 만들 때 유용해요. 👍 또한, Loom을 통해 스크리닝을 하고 원하는 데이터를 간단하게 영상으로 공유할 수 있습니다. 소통의 흐름을 한층 더 매끄럽게 만들어 주죠.
다양한 도구를 활용해 시각화를 통해 복잡한 개념을 쉽게 풀어보세요!
또 다른 유용한 리소스는 Piktochart입니다. 이 도구는 데이터를 기반으로 한 그래픽을 쉽게 만들어 주며, 블로그 독자들이 이해하기 훨씬 쉬운 형태로 정보를 제공해 주죠. 더불어 Miro는 팀워크가 필요한 프로젝트에서 유용한 화이트보드 앱인데, 실시간으로 협업이 가능해 여러 의견을 모아 정리하기에 정말 좋답니다. 이러한 도구들을 활용하면 블로그 콘텐츠의 퀄리티가 한층 높아질 거예요. 🎉
마지막으로, Infogram과 Google Charts도 잊지 말아야 할 자원입니다. Infogram은 상호작용하는 차트를 만들 수 있어 독자들의 관심을 끌기에 좋고, Google Charts는 대규모 데이터 시각화에 탁월하죠. 이 도구들을 잘 활용하면 복잡한 정보를 사용자에게 쉽게 전달할 수 있습니다!
💡 블로그 콘텐츠 시각화 도구 자주 묻는 질문 (FAQ)
❓ 모바일 앱의 장점은 무엇인가요?
📱 모바일 앱은 언제 어디서나 접근할 수 있는 장점을 제공합니다. 또한 즉각적인 피드백과 상호 작용이 가능하여 사용자 참여를 높입니다.
🔍 주요 시각화 도구들은 어떤 것이 있나요?
📊 데이터 스튜디오, Tableau, Power BI와 같은 도구들이 있습니다. 각 도구는 사용자 요구에 맞는 다양한 기능을 제공하며, 어려운 데이터도 쉽게 이해할 수 있도록 돕습니다.
🛠️ 사용자 경험을 최적화하는 방법은?
🌟 사용자의 피드백을 반영하고, 간결한 디자인을 유지하는 것이 중요합니다. 또한, 모바일 최적화를 통해 다양한 디바이스에서의 접근성을 향상시키세요.